Visual Studio Code
下载安装
下载地址:https://code.visualstudio.com/,下载之后双击安装即可
关于安装扩展插件
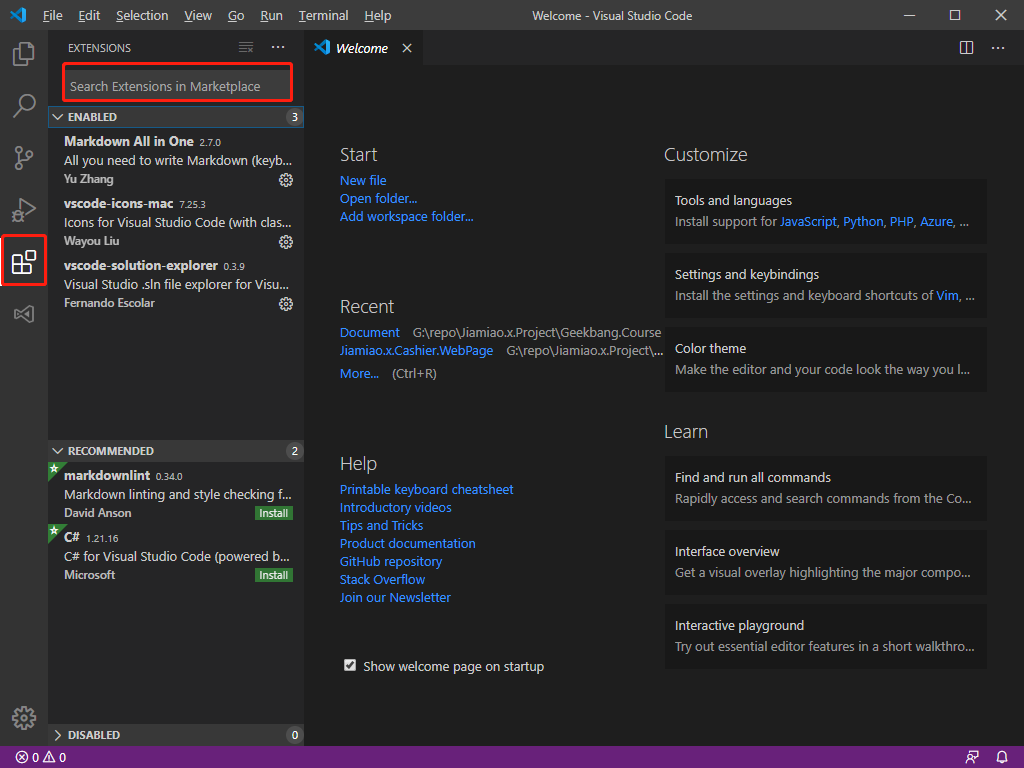
如下图,点击左边的插件tab,输入插件名称进行搜索,然后点击install即可进行安装
关于汉化
vscode的汉化包使用的也是通过插件的形式来安装,搜索chinese,找到Chinese (Simplified) Language Pack for Visual Studio Code这个插件进行安装,安装完重启即可
平时写静态页流程
一般我会在电脑指定一个盘创建一个文件夹,指定这个文件夹存放自己的源码,无论个人电脑还是公司电脑,比如
G盘里创建了repo的文件夹作为我统一管理源码的文件夹通常自己写代码会分两种级别,一种是为了学习测试而写的demo,一种是比较有一定业务逻辑需求的小项目,所以一般会在
repo文件夹下再创建两个文件夹,分别为jiamiao.x.demo和jiamiao.x.project注意一点,无论是在写
demo还是写project,都不要出现类似demo1、demo2、project1、project2这种没意义的名字,以下以我写一段表单demo为例子:在
G:/repo/jiamiao.x.demo的文件夹中创建文件夹form_demo,然后再form_demo文件夹上右键,点击通过Code打开打开之后可以看到左边有文件夹的目录,当前现在是一片空白,如下图:

接下来在
vscode中操作,在FORM_DEMO下方空白处右键,点击新建文件,输入index.html回车,可以看到创建了index.html文件,在右边的编辑区则可以进行编码,只要文件扩展名.html正确,则可以代码高亮和智能提示当静态页需要引用图片、样式、脚本等,可以在
FORM_DEMO下方空白处右键,点击新建文件夹,对应输入image/style/script等名字之后回车即可写完页面之后,可以右键
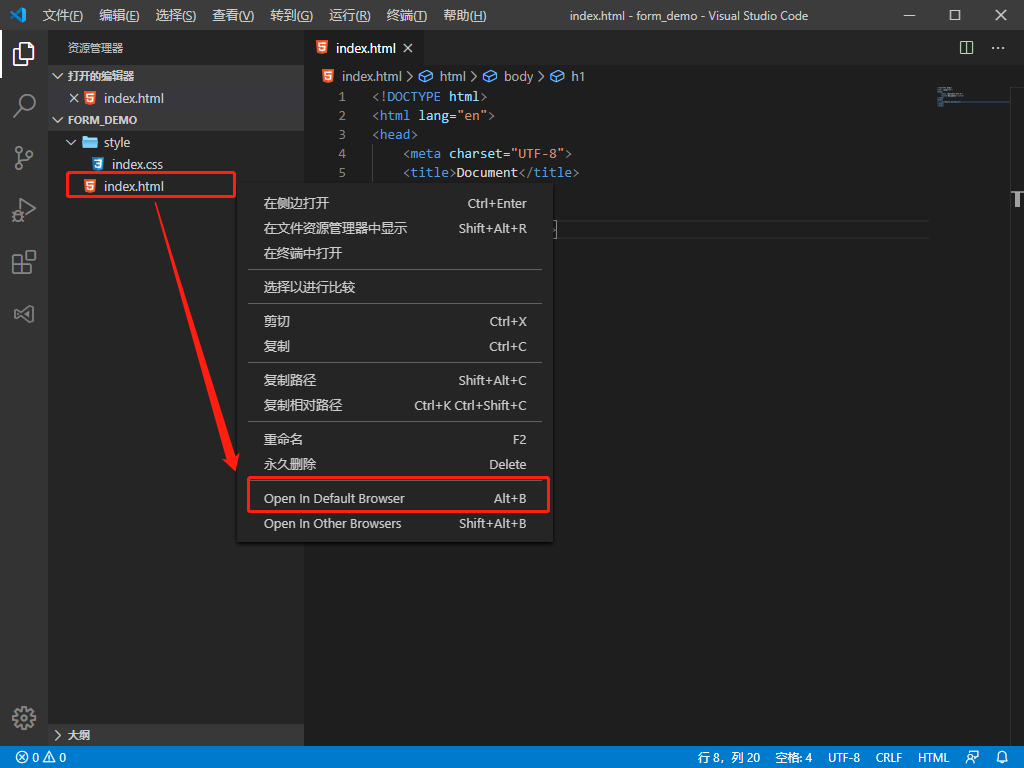
index.html文件,点击Open In Default Browser(需要安装插件Open in Browser),直接打开浏览器来查看页面效果,如下图: